撮影した動画を簡単にジフアニメにする方法です。今回は「GIFトースター」というアプリで作って説明します。SNSにも動画でアップするより軽くて便利です!
 |
| 動画からgifアニメに変換しました |
超簡単にGIFアニメができる!
動画からGIFアニメに変換できるアプリ無いかな?と検索すると人気No.1だったので、とりあえずダウンロードして試したのが昨日のジフアニメです。今回説明のために作ったのが上のGIFアニメです。
動画からGIFアニメに変換する手順
自分で撮影した動画をGIFアニメに変換する手順を説明していきます。「GIFトースター」というアプリを使用しますのでダウンロードしてください。
GIFトースター(無料・内課金有):iPhone/Android

ダウンロードしたアイコンをタップして開きます。

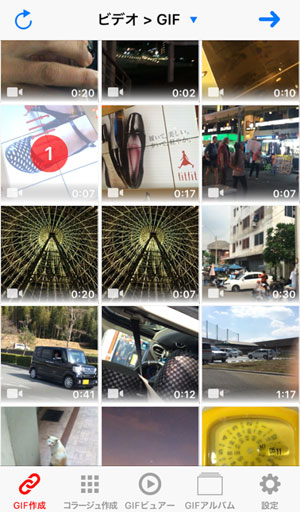
メニュー左下の「GIF作成」でGIFアニメにしたい映像を選択します。今回は映像をそのままGIFアニメにするだけなので、1項目を選びました。映像を選択したら右上の「→」をタップします。
※その他の画面下のメニューは以下のとおりです。
- コラージュ作成:写真を選択しコラージュ画像をつくれます(GIFファイルのみ)
- GIFヴュアー:GIFアニメを見ることができます。
- GIFアルバム:自分が作ったGIFアニメが保存されます。
- 設定:この「GIFトースター」の設定画面です。
実際にGIFアニメの設定をしていきます。
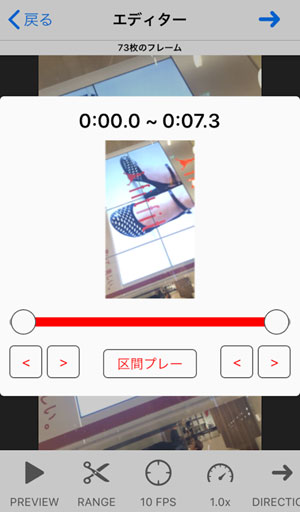
選んだ映像を実際に設定、編集していきます。

下のメニューの「ハサミのアイコン」RANGEを選択すると上の画面が出てきます。どこから始まり、どこで終わるのかを決めます。

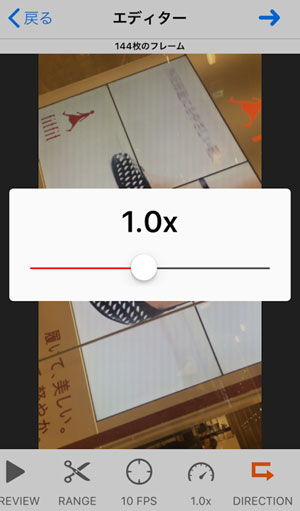
画面下のメニューの右から2番目をタップすると、動画の速度が変更できます。そのままのスピードでいいので1.0xを選択しました。0.1~2.0xまでいけます。0.1xは遅く。2.0xは速くなります。

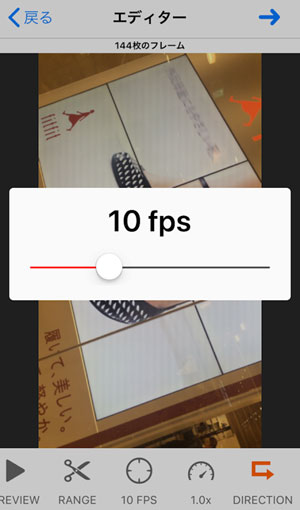
fpsとは1秒間に何フレーム表示するかという意味です。右から3番めのアイコンをタップしてfpsを決めます。今回10fpsで元の映像と変わらなかったので10fps(1秒に10枚の画像)にしました。テレビが30fpsと言われていますが、あまりフレーム数が多いとファイルサイズが大きくなり、環境によってスマホでは見れない場合も出てくるので、なるべく小さいサイズにします。

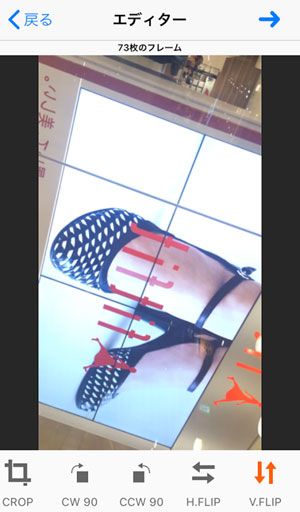
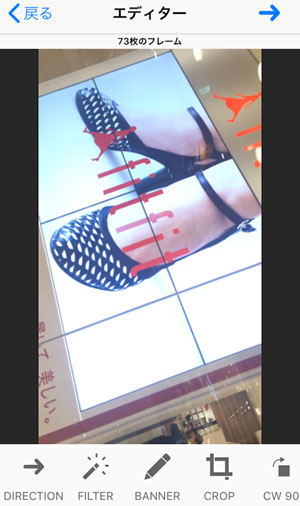
下のメニューは、左にスワイプすると色んなメニューが出てきます。左から説明します。
- CROP:トリミングをしたり回転などできます。
- CW 90:右に90度回転します。
- CCW90:左に90度回転します。
- H.FLIP:左右が反転します。
- V.FLIP:上下が反転します。

- DIRECTION:逆再生など選択できます。
- FILTER:色味を変えれます。(後述)
- BANNER:テキストバナー、イメージバナーを載せれます。(後述)

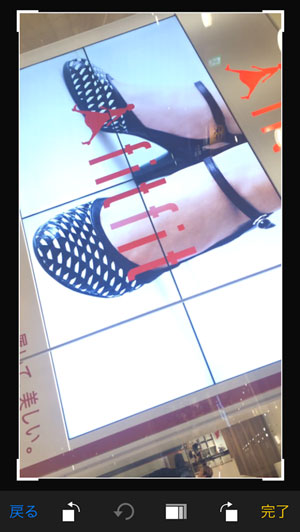
今回は元画像の下部分を狭くするため、CROPでトリミングします。

いい感じにトリミングできたら「完了」を押します。

PREVIEWボタンを押して、どの様に仕上がるか見てみます。
その他の設定画面の説明

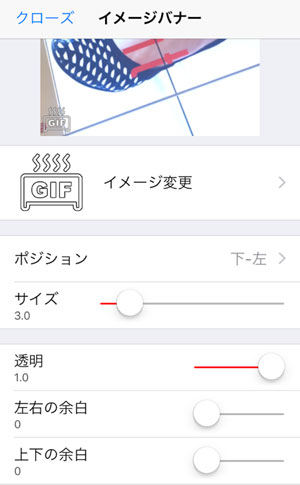
BANNERでイメージバナーを載せる設定です。YouTubeの「登録」ボタンのようなイメージを載せれることができます。

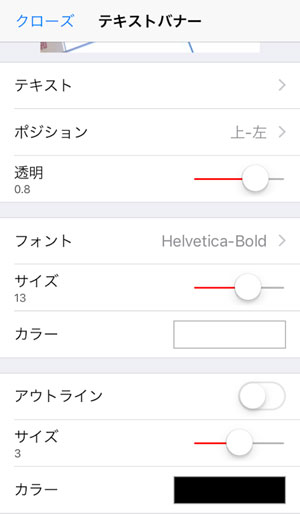
テキストで「©天才日記」などの表記や、GIFアニメにタイトルを載せることができます。

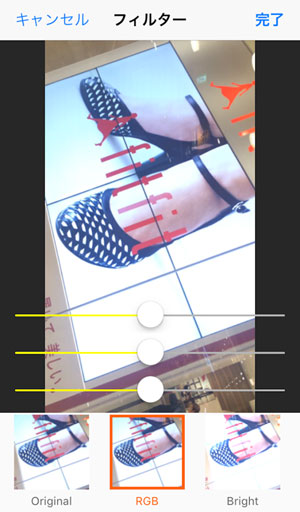
FILTER:色味を変えれます。上の画像はRGB(赤緑青)で変更している画面です。

PREVEIEWを押してイメージがOKならサイズを選択します。書き出すサイズを選択します。(サイズにより一部、有料になっています。)サイズを選択したら右上の「→」ボタンを押します。
作ったGIFアニメをどうするかの選択
作成したGIFアニメを、どこに保存するのか?共有するのか?設定する画面です。

GIFアニメの作成が終わると下のメニューが変わり5つのメニューが出てきます。
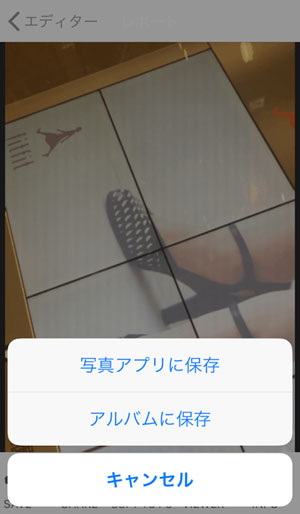
- SAVE:どこに保存するか選択します。
- SHARE:ツイッターやフェイスブックなどのSNSにシェアができます。
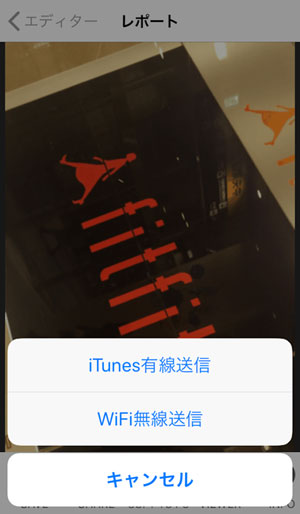
- COPY TO PC:パソコンのiTunesに有線送信、Wi-Fiで無線送信が選べます。
- VIEWER:最後のGIFアニメの仕上がりがチェックできます。
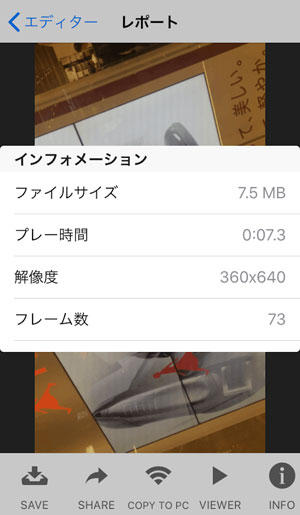
- INFO:作ったGIFアニメの情報(ファイルサイズ、プレー時間、解像度、フレーム数)が分かります。

SAVEで写真アプリに保存とアルバムに保存が出てきますが「写真アプリに保存」を選択するとアプリの「写真」のアニメーションに保存されます。アルバムに保存は、このアプリ内でしか見れないので不便です。

SHAREでツイッターやフェイスブック、メールなどシェアできます。

COPY TO PCで送信できます。

INFOで作成したGIFアニメの情報が分かります。ファイルサイズが7.5MB。プレー時間が7.3秒。解像度が360✕640PIXL。フレーム数が73フレーム(7.3秒で73枚なので1秒7.3枚)になっています。

VIEWERで最後の確認をします。大きすぎるとファイルサイズが大きくなり、小さすぎるサイズだと画像が悪くなります。思ったイメージでない場合上左のレポートで戻れます。
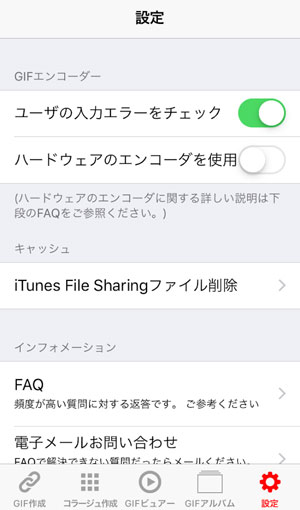
その他の設定画面の説明
一番最初に「GIF作成」を選びましたがその他の設定です。

設定で細かい操作が可能です。

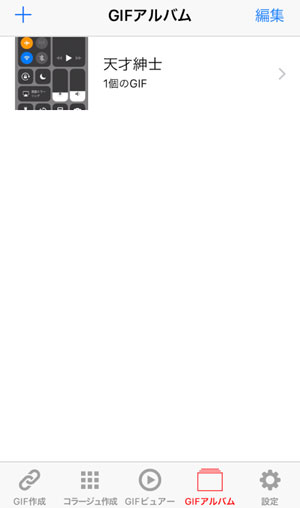
GIFアルバムを選ぶと、このアプリで作りこのアプリ内に保存したGIFアニメが表示されます。
コラージュは数枚の写真を並べレイアウトしたり枠線をつけたりできます。※この画像はGIFファイルしか選べません。
最後に
ボクの場合「写真アルバム」に保存し、作ったファイルをグーグルフォトで共有しパソコンで操作しました。

以上です。
------
テレビと同じ30fpsあると十分ですが、見た目でいい感じ!と思ったフレーム数が良いともいます。ホームページ上で変換できるサービスもあるみたいですね?
------Ψ
APNGというのが、またいいらしい…Bloggerにアップできるのか!?調べないと!











0 件のコメント :
コメントを投稿